Visual Studio Code
En este artículo explicaremos en más detalle la configuración de Visual Studio Code provista por defecto en los templates.
.vscode
├── c_cpp_properties.json # Configuración del plugin de C/C++
├── launch.json # Configuración del debugger
└── tasks.json # Configuración de compilaciónConfiguración de compilación
El primer archivo del que vamos a hablar es el tasks.json. En él vamos a guardar tareas para compilar nuestro proyecto ejemplo usando make all.
El mismo cuenta con una task especificando lo siguiente:
{
"label": "build",
"command": "make all",
"type": "shell",
"group": {
"kind": "build",
"isDefault": true
},
"problemMatcher": ["$gcc"]
},label: El nombre de la tarea, para poder identificarla.command: Que el comando a ejecutar seamake all, partiendo desde la carpeta donde se encuentra el proyecto.shell: Que la tarea se va a ejecutar en una consola.group: Que la tarea sea de tipo "compilación" (build) y sea la tarea por defecto para compilar ese proyecto.problemMatcher: Que los errores que pueden llegar a surgir provienen de ejecutargcc.
TIP
Para saber más sobre cómo configurar el archivo tasks.json, podés revisar la documentación oficial.
Configuración del debugger
La configuración del debugger se encuentra dentro del archivo launch.json, en el cual se indica, entre otras cosas:
{
"name": "run",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/bin/${workspaceFolderBasename}.out",
"args": [
// TODO: Agregar los argumentos que se necesiten
],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "build"
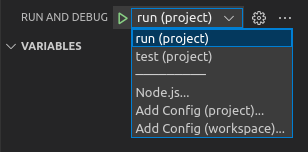
},name: El nombre de la configuración, que será el mismo que nos aparece a la derecha en la secciónRun and Debug, seguido por el nombre del proyecto entre paréntesis:

program: La ruta hacia el ejecutable, usando dos variablesworkspaceFolder: Es la carpeta desde la cual abrimos nuestro proyectoworkspaceFolderBasename: Es el nombre de esa misma carpeta
args: Los argumentos que le pasaremos a la funciónmain()[1].stopAtEntry: Acá podemos especificar que se detenga en la primera línea al iniciar el debugger de la misma forma que lo hace Eclipse (por defecto, no se detiene).cwd: El Current Working Directory[2] de nuestro proceso. En este caso, tambiénworkspaceFolder.externalConsole: Que no se use una consola externa para debuggear. Esto nos permite conservar el output una vez que el proceso se cierre.preLaunchTask: Que antes de ejecutar se compile el proyecto usando la tarea que creamos recién. Es muy importante usar el mismo campolabelque hayamos elegido para la task.
TIP
Para saber más sobre cómo configurar el archivo launch.json, podés revisar la documentación oficial.
Configuración del plugin de C/C++
Por último, el plugin de C/C++ de VSCode también cuenta con sus configuraciones extra para que el corrector detecte posibles bugs. Veamos cómo está conformado c_cpp_properties.json:
{
// See https://code.visualstudio.com/docs/cpp/c-cpp-properties-schema-reference
// for the documentation about the c_cpp_properties.json format
"configurations": [
{
"name": "Linux",
"includePath": [
"${workspaceFolder}/src"
// TODO: Agregar los directorios de las bibliotecas a utilizar
],
"defines": [],
"compilerPath": "/usr/bin/gcc",
"cStandard": "gnu17",
"cppStandard": "gnu++17",
"intelliSenseMode": "linux-gcc-x64"
}
],
"version": 4
}Entre todos los atributos que se encuentran ahí, el único que nos va a interesar es el includePath.
Como Visual Studio Code no sabe cómo vamos a compilar nuestro proyecto, esta es la forma que tenemos de indicarle rutas extra desde las cuales buscar archivos *.h.
Por defecto, ya se encuentra definido "${workspaceFolder}/src", por lo que podemos incluir archivos de dentro del proyecto sin errores.
Si queremos también incluir bibliotecas externas que no se encuentren instaladas, deberemos agregarlas manualmente.
TIP
Podemos aprovechar la variable workspaceFolder para especificar unar ruta relativa al proyecto, por ejemplo:
"${workspaceFolder}/../utils/src"Más info en nuestra guía de argumentos para
main()↩︎¡¿El qué?!. El directorio desde el cual se va a ejecutar nuestro código. Desde el mismo de van a calcular todas nuestras rutas relativas. ↩︎
 Create SisOp App
Create SisOp App