Importar el proyecto
Las opciones disponibles por defecto en las VMs para importar un proyecto C son las siguientes:
Visual Studio Code: Editor de texto liviano altamente extensible. Recomendado si ya tenés alguna experiencia desarrollando en algún lenguaje.
Eclipse IDE: Entorno gráfico integrado recomendado para principiantes.
Visual Studio Code
WARNING
Si llegás a tener algún problema a lo largo de esta guía o querés saber más sobre cómo modificar la configuración de Visual Studio Code, te invito a revisar primero la explicación detallada de cada archivo.
Todos los templates incluyen una carpeta oculta .vscode con las configuraciones mínimas necesarias para levantar el proyecto y ejecutarlo con el debugger integrado:
.vscode
├── c_cpp_properties.json
├── launch.json
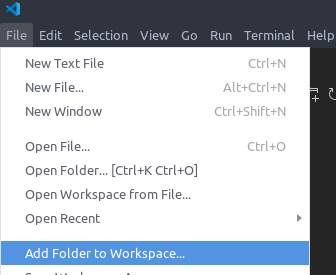
└── tasks.jsonPara importarlo por primera vez, vamos a irnos a File > Add Folder to Workspace...

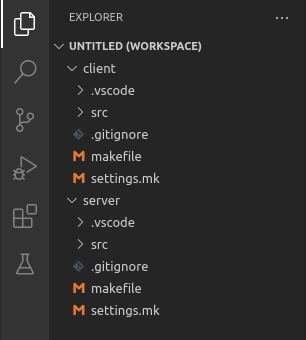
Y seleccionaremos la carpeta de cada proyecto por separado (ej: client y server). En las pestañas de explorer y debug nos debe quedar algo parecido a esto:


Cómo compilar
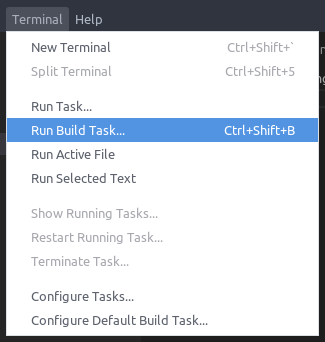
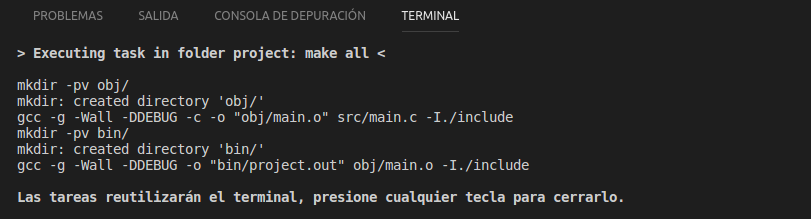
Con esto ya podremos compilar el proyecto presionando Ctrl+Shift+B o a través de Terminal > Run Build Task...:


Cómo ejecutar
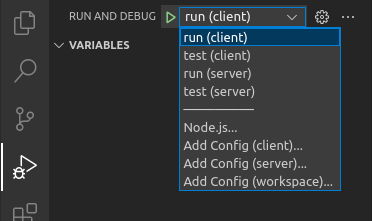
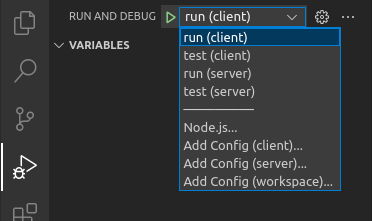
Para ejecutar el proyecto, nos movemos hacia la pestaña de Run and Debug, seleccionamos la opción run (nombre-del-proyecto) y le damos al botón play ▶️

TIP
El proyecto ya se encuentra configurado para compilar con make all antes de ejecutar.
Cómo guardar el workspace
Por último, para guardar el workspace y que todo el grupo pueda importarlo, vamos a ir a la opción File > Save Workspace As... y ahí sí lo guardaremos en la carpeta raíz del repositorio donde se encuentren todos los proyectos, ejemplo:
.
├── tp.code-workspace
├── client
│ ├── makefile
│ ├── settings.mk
│ ├── .vscode
│ │ └── ...
│ └── src
│ └── ...
├── server
│ ├── makefile
│ ├── settings.mk
│ ├── .vscode
│ │ └── ...
│ └── src
│ └── ...
└── ...Antes de terminar, al archivo tp.code-workspace recién creado le agregaremos la siguiente configuración:
{
"settings": {
"debug.onTaskErrors": "abort",
"files.associations": {
"*.h": "c",
},
"C_Cpp.errorSquiggles": "disabled",
},
"folders": [
{
"name": "client",
"path": "client"
},
{
"name": "server",
"path": "server"
},
]
}debug.onTaskErrorsnos permite definir la acción a realizar en caso de que alguna tarea previa a ejecutar el debugger falle (en nuestro caso, compilarlo). Elegí abortar la ejecución ya que no queremos estar debuggeando sobre una versión desactualizada del proyecto si éste no compila.files.associationsnos sirve para que el editor reconozca todos los archivos*.hcomo código C (y no código C++, que es el valor por defecto).C_Cpp.errorSquigglesnos permite deshabilitar algunos mensajes de error que nos pueden llegar a aparecer por utilizar algunas features degccque no forman parte del estándar de C[1], como por ejemplo las nested functions. Además, esto permite que el editor tome en cuenta solo los errores al compilar, que son los verdaderamente importantes.
¡Y listo! Una vez hecho esto, podemos commitear el archivo tp.code-workspace para que nuestros compañeros de grupo puedan importar el workspace directamente.
Con esto, ya podemos continuar con la guía, el siguiente paso va a ser agregar bibliotecas externas.
Eclipse
WARNING
Recomiendo que cada integrante haga esta configuración por separado, ya que, como veremos más adelante, commitear los archivos generados por Eclipse puede traernos problemas a futuro.
Configurar el Workspace
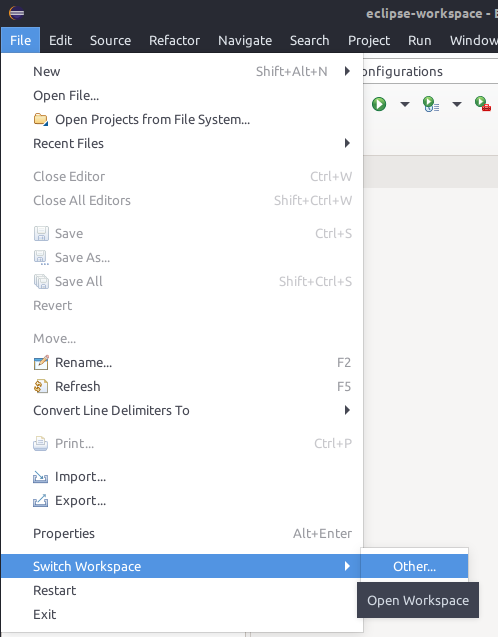
Para importar un proyecto, primero vamos a cambiar la ruta del Workspace para que apunte a nuestro repo. Para esto, iremos a File > Switch Workspace > Other...:

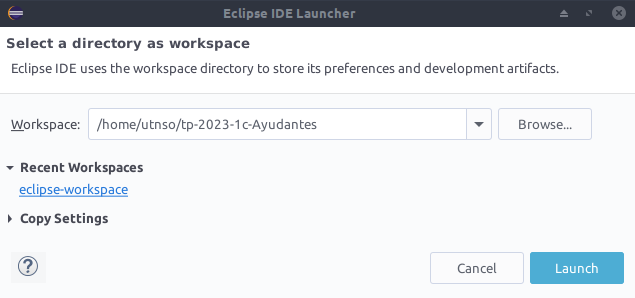
Y luego, seleccionaremos la ruta ayudándonos con el botón Browse..., y haremos click en Launch:

Crear un Makefile Project
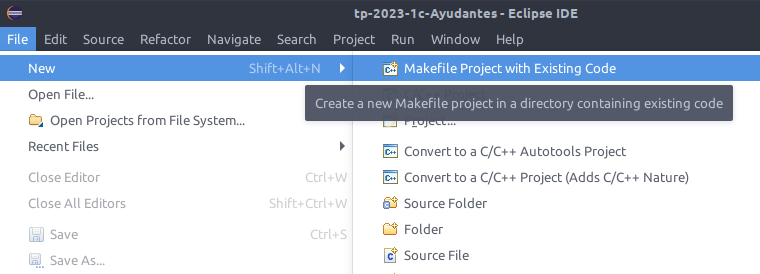
Empezaremos creando el proyecto de Eclipse a través de la opción File > New > Makefile Project with existing code:

WARNING
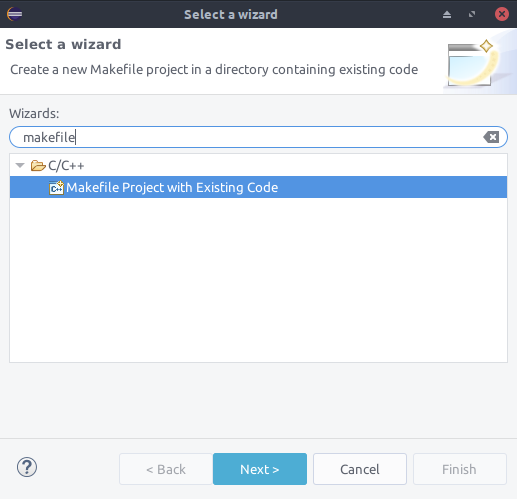
Si no aparece ahí, también la pueden encontrar en File > New > Other... y buscando "makefile":

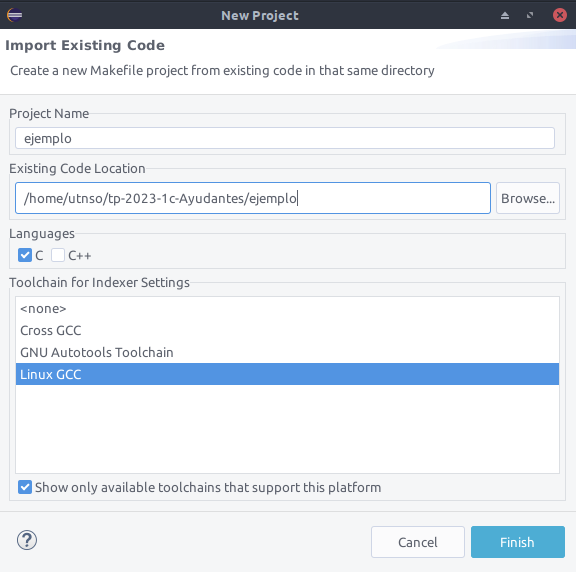
Luego, seleccionaremos la carpeta del proyecto ayudándonos con el botón Browse... y dejaremos todo tildado como en la imagen:

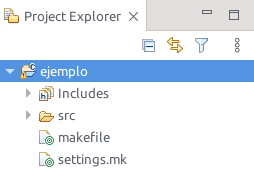
Nos aparecerá la carpeta del proyecto en el Project Explorer de Eclipse:

Compilar y ejecutar el proyecto
Por último, vamos a generar las configuraciones necesarias para poder compilar y ejecutar el proyecto.
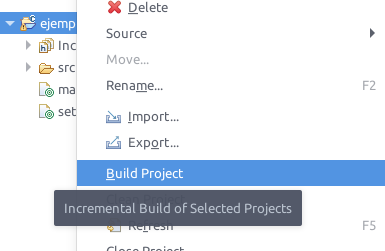
Primero, desde el Project Explorer haremos click derecho sobre la carpeta de nuestro proyecto y luego haremos click en Build Project:

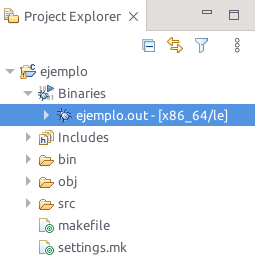
Esto nos generará el ejecutable en la carpeta bin:

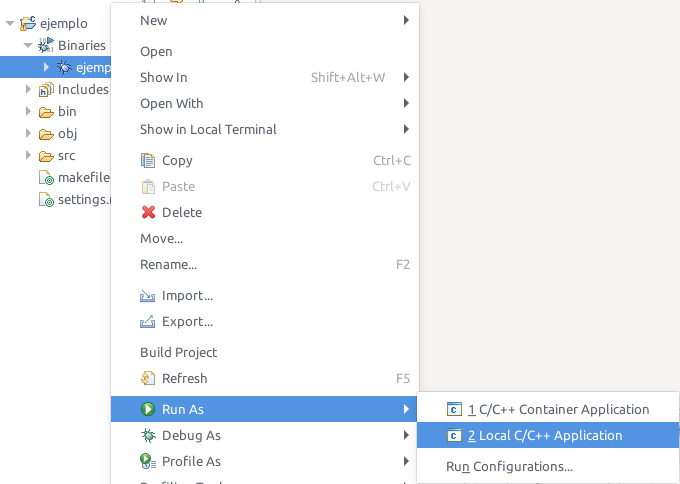
Ahora, haremos click derecho sobre ese ejecutable e iremos a Run As > Local C/C++ Application:

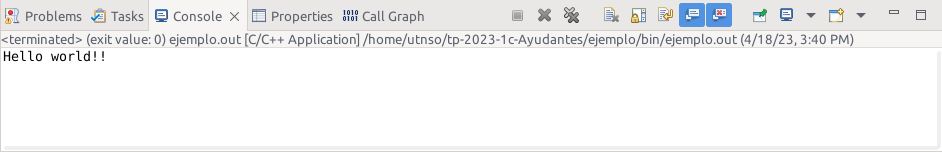
Ya logramos ejecutar nuestro proyecto:

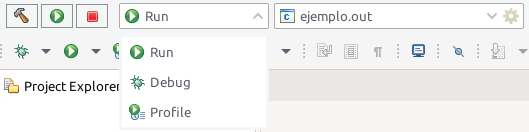
¡Y listo! Arriba a la izquierda ya se nos generó una configuración por defecto que podemos utilizar para compilar con 🔨, ejecutar con ▶️ o usar el debugger 🐛:

Sobre los archivos generados por Eclipse
Los archivos que Eclipse genera para configurar el proyecto funcionan utilizando rutas absolutas (ej: /home/utnso/Documents/tp-2022-1c-Ayudantes), por lo que recomiendo evitar subir al repositorio estos archivos a la hora de trabajar en grupo.
Para esto, podemos agregar el siguiente texto al final del archivo .gitignore que se encuentra en la carpeta base del repo:
# Eclipse files
RemoteSystemsTempFiles/
.metadata/
.settings/
.cproject
.projectEntonces, la próxima vez que ejecutemos git status veremos que los archivos generados por Eclipse no van a estar disponibles para ser agregados con git add.
¡Y listo! Ya podemos continuar con la guía, el siguiente paso va a ser agregar bibliotecas externas.
Existe una feature request al respecto en el repo de Visual Studio Code, les invitamos a dar su +1 para que se pueda incorporar esta feature en un futuro: microsoft/vscode-cpptools#1035 ↩︎
 Create SisOp App
Create SisOp App